Casavo is a leading Instant Buyer in Southern Europe, with the aim at making selling and buying a house fast, simple and convenient.
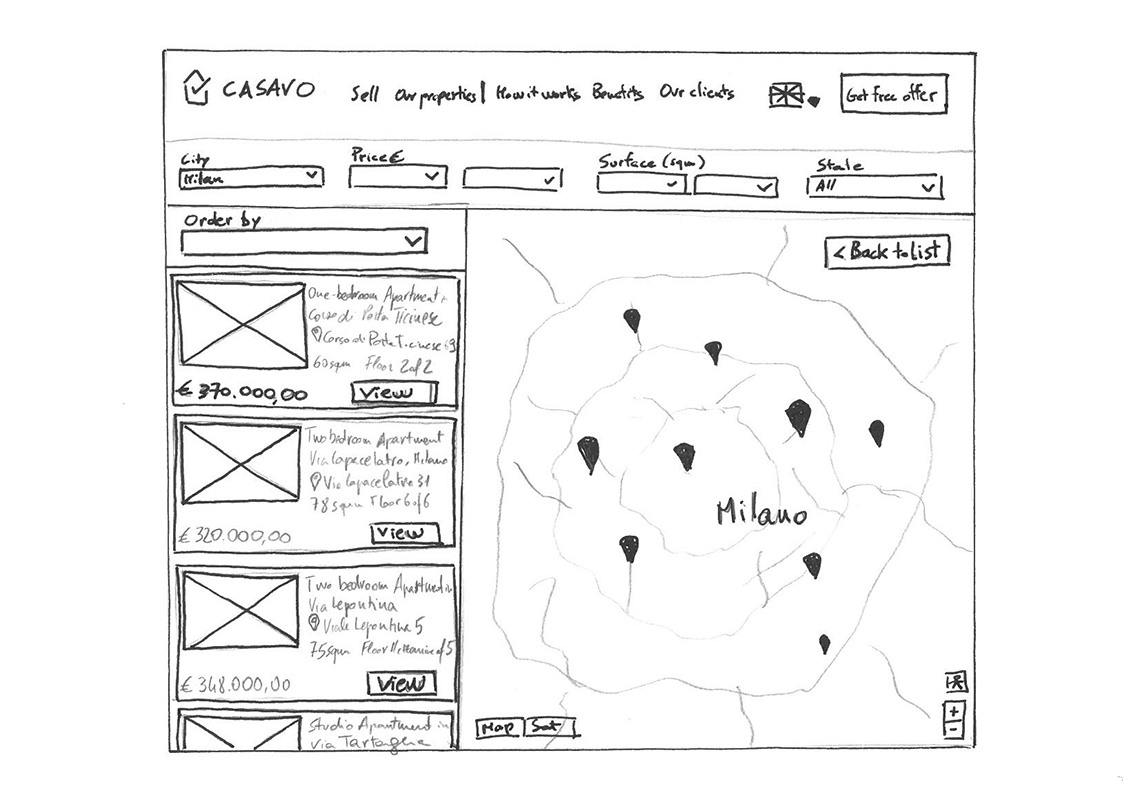
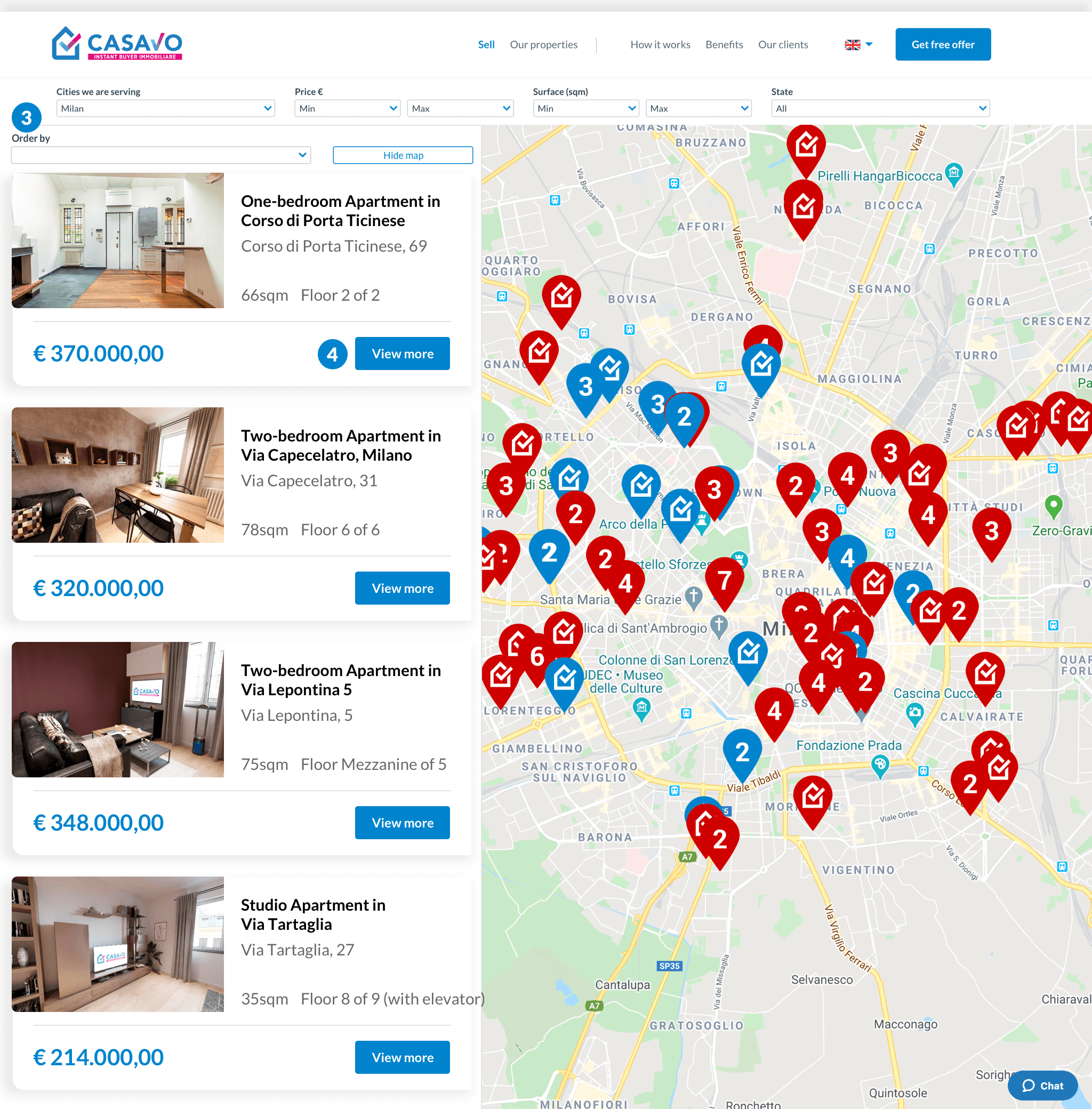
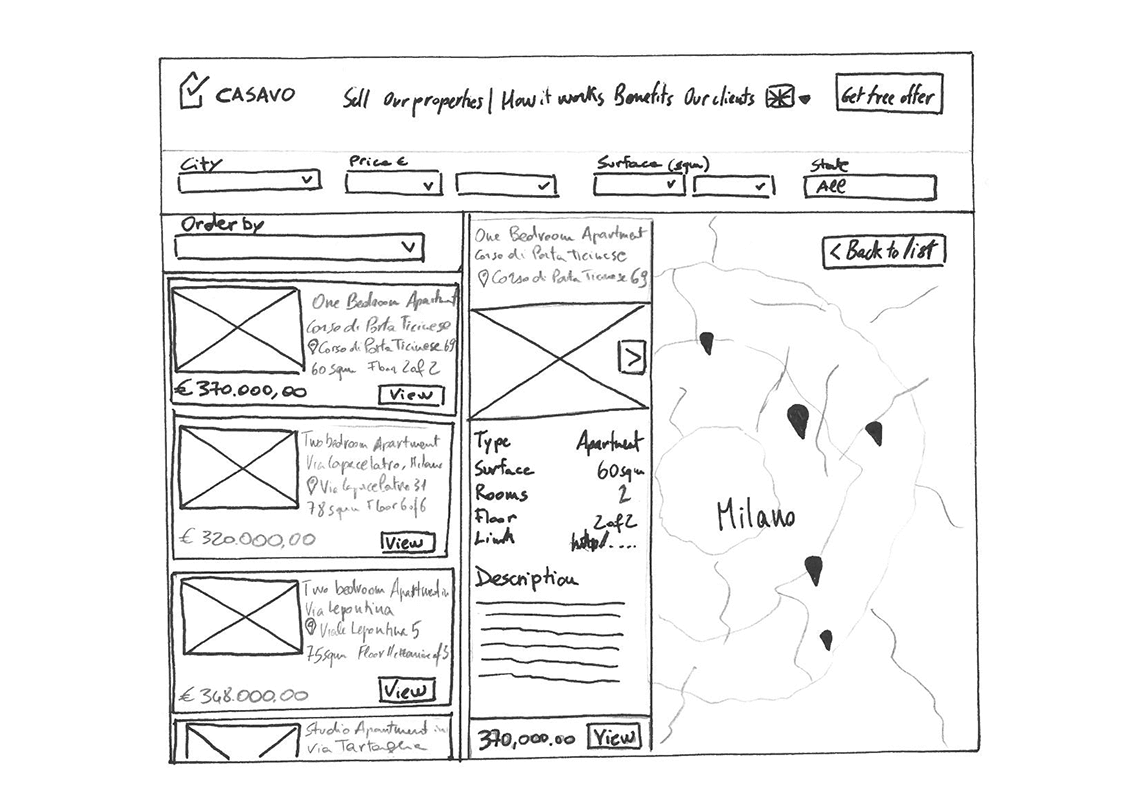
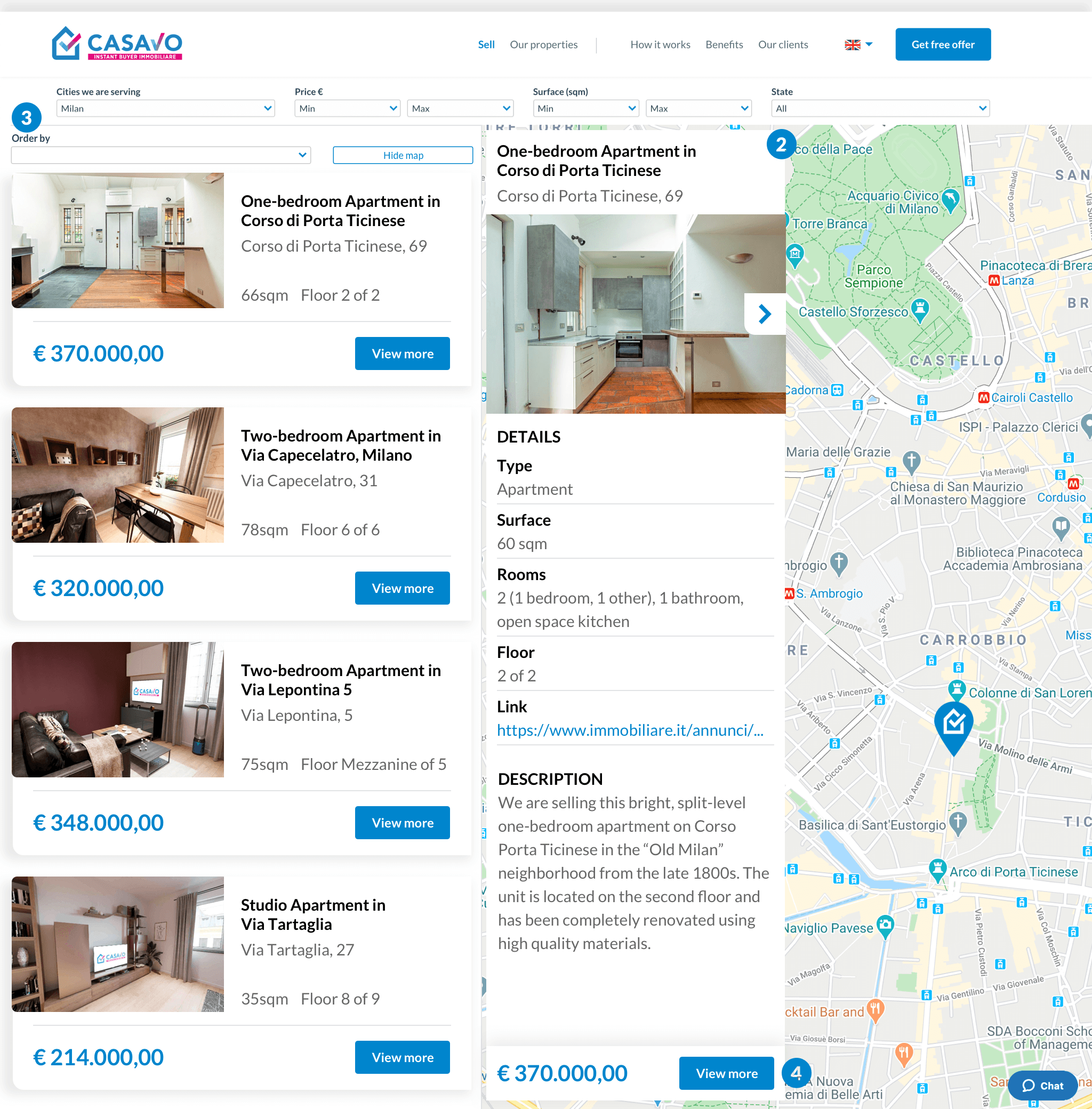
Casavo's website, has a page showcasing the properties that they sell through this platform. Focusing on both UX and UI, the goal is to find issues/pain points that users may encounter when visiting this section of the website. Below, the aim is to find solutions that could create a better user experience.
| Category: | UX/UI Design |
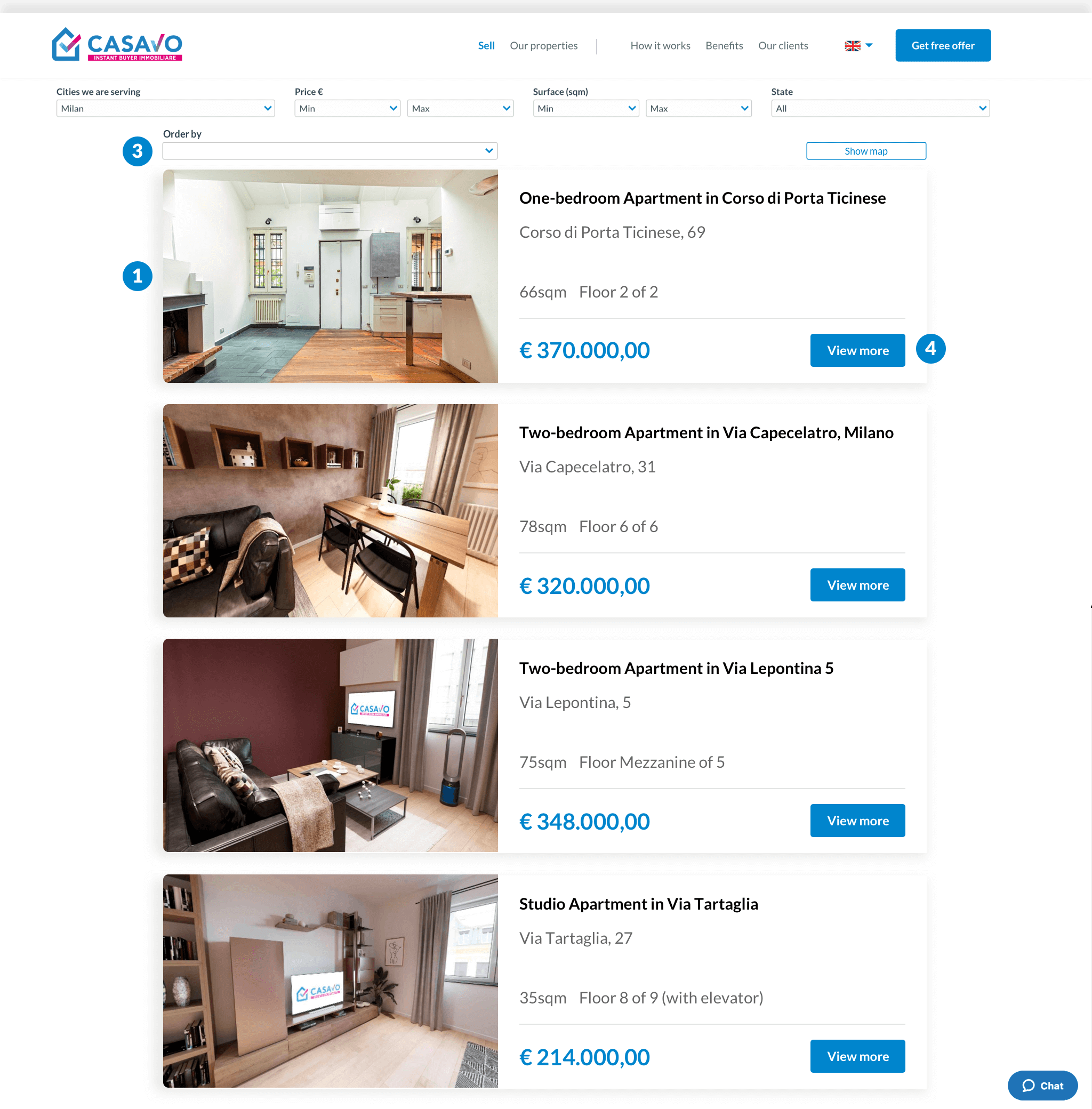
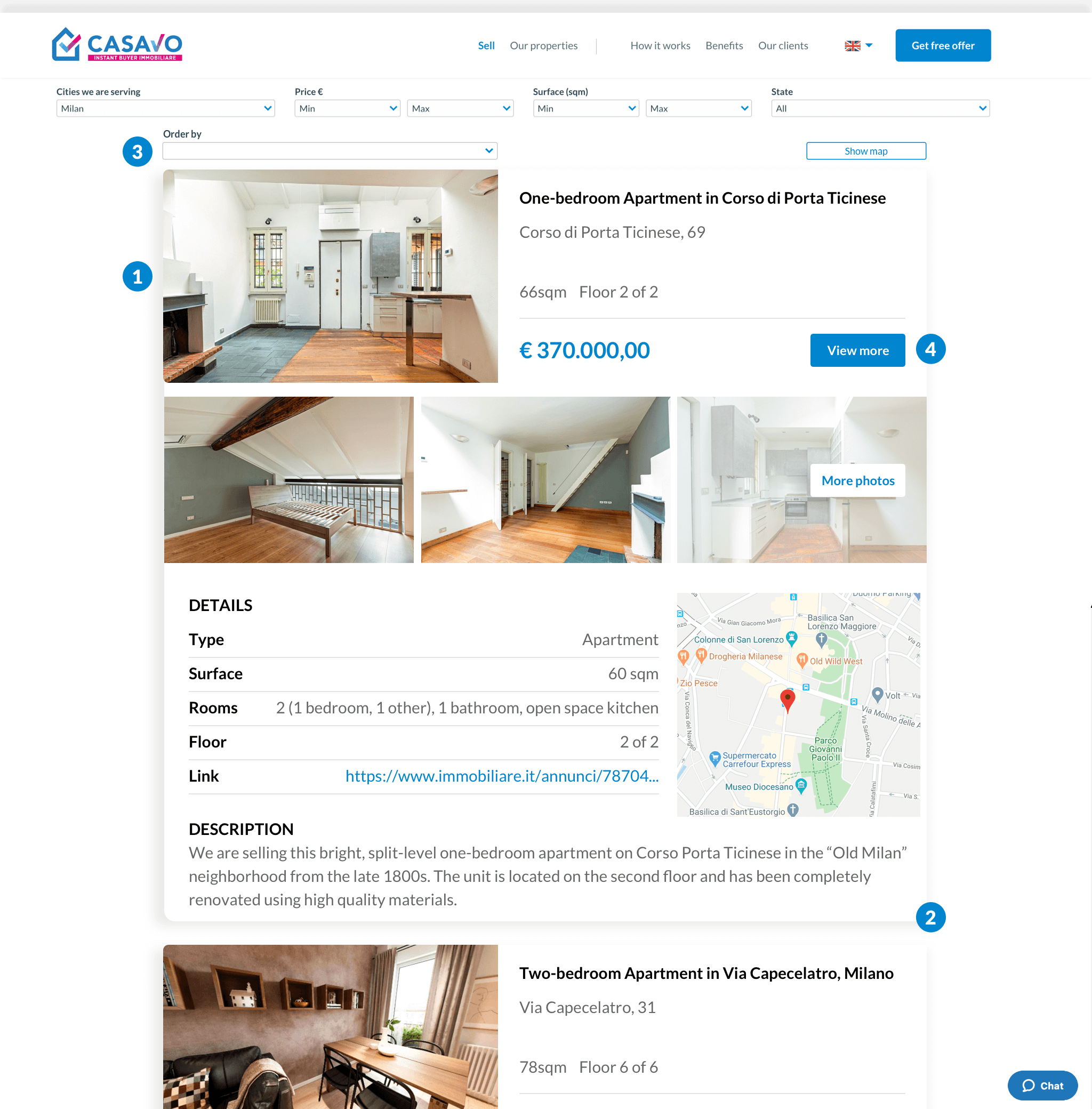
To start, I made an analysis of what is state of the art for Casavo properties showcase page, from a UX and UI point of view.
This analysis was made by using as starting point the “10 Heuristics for User Interface Design” by Jakob Nielsen.